Podlite: Идеи для модернизации Raku Pod (ака pod6)
Podlite родился как облегченная реализация Raku Pod (также известного как pod6), и со временем он превратился в самую полную реализацию этого языка разметки. Podlite включает в себя:
Библиотеки для TypeScript
Веб-редактор - pod6.in
Бесплатный десктоп редактор - Podlite-desktop
Пакет для создания современных веб-приложений: Podlite for Web
Более того, Podlite также поддерживает Диаграммы, автоматическое создание оглавления и встроенную поддержку Markdown.
Я веду ежедневные журналы в формате Raku Pod уже много лет и использую Podlite ведения блогов.
На данный момент у меня накопилось много идей, выходящих за рамки стандартной спецификации, а также реализованных идей, которые неплохо бы формализовать. Я собрал их все вместе и хочу подробно поделиться основными из них.
Селекторы
Селекторы Podlite в сущности довольно похожи на селекторы CSS. Они помогают идентифицировать и фильтровать конкретные блоки в документах. Каждый шаблон селектора может содержать необязательные источники блоков и имена блоков.
Общий синтаксис следующий:
<EXTERNAL_SOURCE>
or
[ <EXTERNAL_SOURCE> | ] <BLOCKS_SELECTOR>
For example:
head1, head2Этот селектор определяет все блоки заголовков уровня 1 и уровня 2.
para,codeЭтот селектор определяет все блоки абзацев и примеров кода.
Селекторы можно использовать не только для описания блоков в текущем документе, но и во внешних документах:
file:article.rakudocЭтот селектор указывает на все блоки в файле
article.rakudoc.file:article.rdoc | head1, head2Все блоки
head1иhead2из файлаarticle.rdoc.
Вот еще несколько примеров:
| Selector | Description |
|---|---|
| head1, head2, item1 | Все блоки head1, head2 и item1 из текущего документа |
| file:article.rakudoc | head1, head2 | Все блоки head1 и head2 из файла article.rakudoc. |
| file:./includes/*.pod6 | head1, head2 | Все блоки head1 и head2 из pod6 фалов, размещенных в каталоге includes |
| doc:Data::Dumper | code | Все блоки code из документации к модулю Data::Dumper |
| file:/docs/**/*.md | head1 | Поиск всех заголовков первого уровня во всех Markdown файлах из каталога "docs" и его дочерних папок. |
Селекторы являются важной частью, которая будет использоваться в других разделах.
=toc - Автоматическое создание оглавления
=toc <SELECTOR>
Блок =toc используется для создания автоматически созданного оглавления (TOC) в документе. TOC служит в качестве индекса заголовков разделов в документе, и его структура определяется организацией документа.
Например:
=toc head1, head2, head3, item1, item2, table
В этом блоке используется селектор для описания блоков, используемых для построения TOC.
Можно создавать списки таблиц или даже изображений:
=for toc :title('Список таблиц')
table
=for toc :title('Список изображений')
Image, Diagram
=include - Вставка блоков
=include <SELECTOR>
Блок =include - мощный инструмент для повторного использования конкретных частей документов в исходных файлах проекта. Это особенно удобно при работе с сложными документами, которые требуют включения определенных разделов из разных файлов, сохраняя общий контекст и структуру.
Этот блок отлично подходит для создания книг. Совместно с Селекторами он позволяет включать произвольные блоки из других документов и файлов.
=picture, P< > - Вставка изображений
Для вставки изображений можно использовать блок =picture:
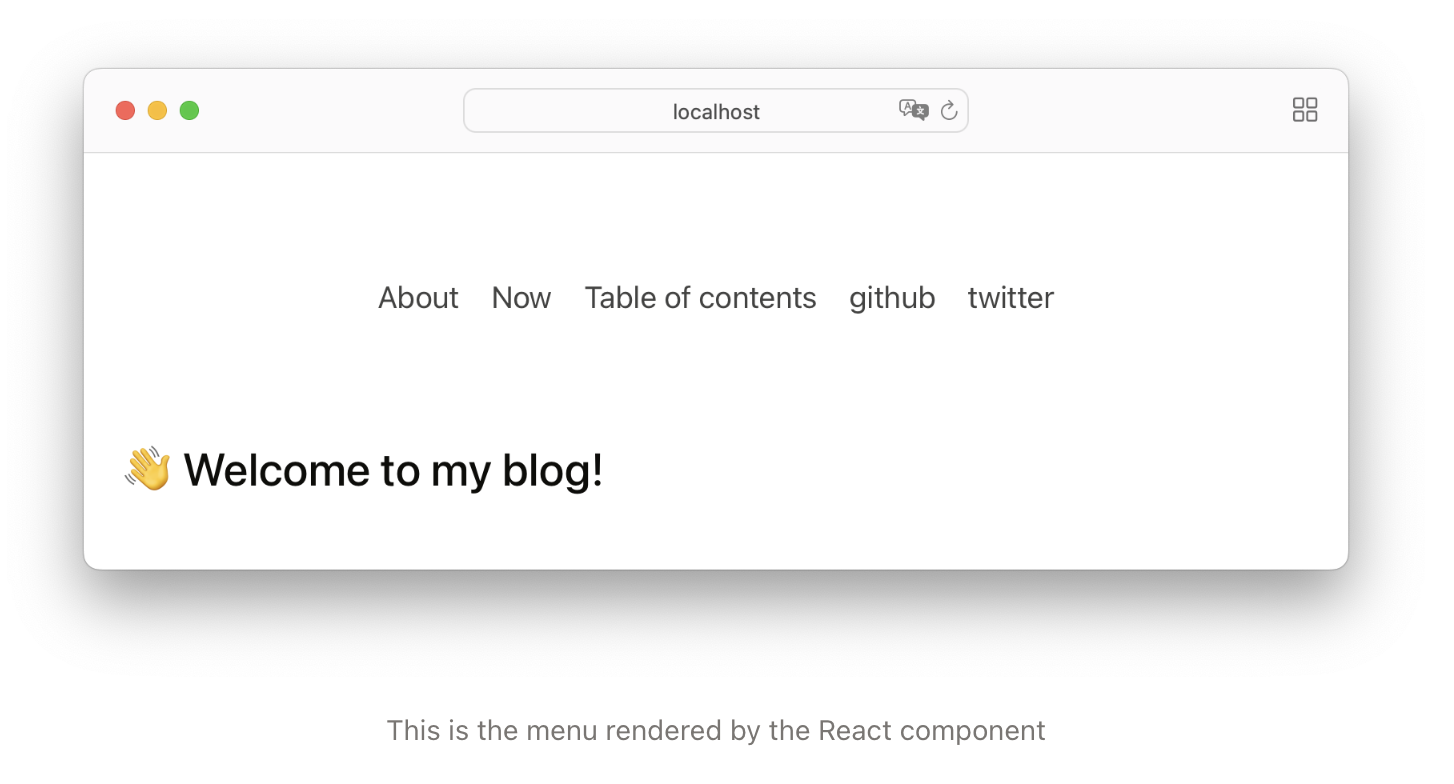
=picture site-menu.png
This is the menu rendered by the React component
Может быть отрисовано так:

Пример inline использования:
=para In the vast expanse of the cosmos, an intrepid P<astronaut|astronaut.png>
floats weightlessly above the Earth.
E<:hugging face:> - emoji 🤗
Чтобы вставить коды эмодзи, вы можете использовать код E<> вместе с двоеточием и коротким именем эмодзи:
Podlite uses emoji codes to express emotions and actions,
such as E<:thumbsup:> for approval and E<:smile:> for happiness.
это отрисовывается как:

Прототип встраивания кода E<>
=formula, F<> - математические формулы
Для вставки математических формул используйте блок =formula с inline кодом F<>.
Для вставки математических выражений используйте синтаксис в стиле LaTeX, который является широко используемым форматом для написания математических уравнений.
Например:
=formula
x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}
In a right triangle, the length of the hypotenuse can be calculated
using the Pythagorean theorem: F<a^2 + b^2 = c^2>.
Euler's identity, F<e^{i\pi} + 1 = 0>, is a fundamental equation in
complex analysis.
может быть отрисовано как:

Прототип отрисовки формул
=formula :caption<Quadratic Formula>
x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}
может быть отрисовано как:

Прототип формул с подписью
=item, :checked - Списки задач
Помимо упорядоченного списка было бы хорошо поддерживать списки задач, которые известны также как чеклисты или список дел.
Чтобы создать элемент списка задач, просто примените атрибут :checked к блоку =item.
=for item :checked
Buy groceries
=for item :!checked
Clean the garage
or
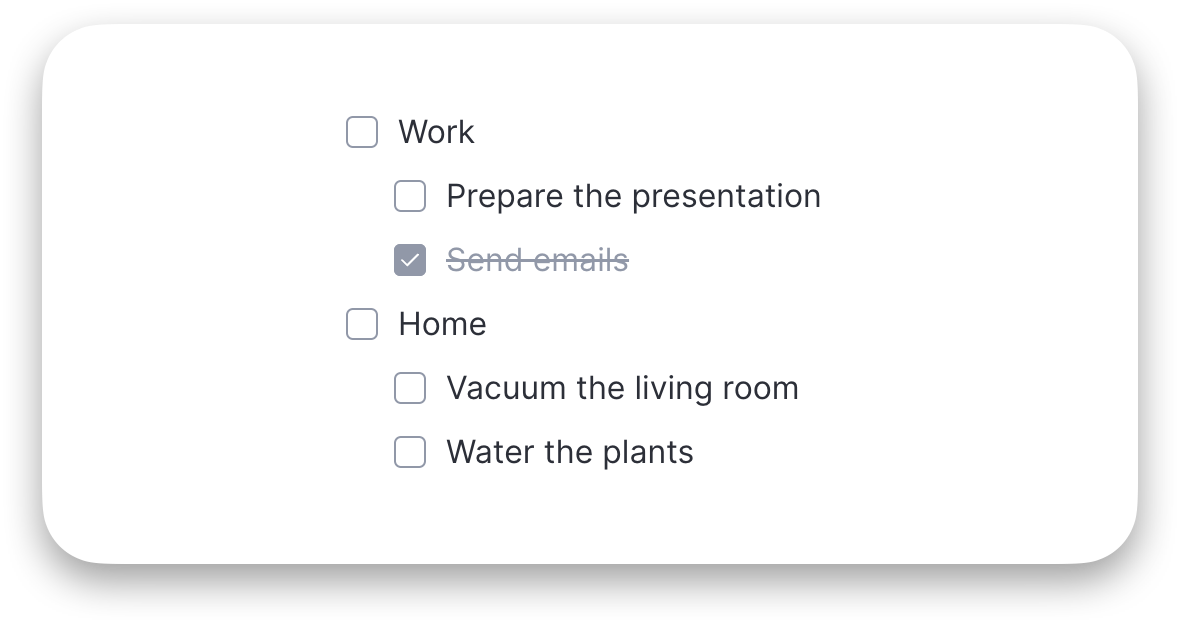
=item1 [ ] Work
=item2 [ ] Prepare the presentation
=item2 [x] Send emails
=item1 [ ] Home
=item2 [ ] Vacuum the living room
=item2 [ ] Water the plants
Что может выглядеть примерно так:

Прототип чеклиста
Вообще атрибут :checked может быть применен к любому
типу блока. Например, к параграфу или заголовку )
Контекстные обратные ссылки
Да, это одна из идей, о которой я размышлял в последнее время.
Контекстные обратные ссылки W<> (или contextual backlinks) улучшают традиционный механизм ссылок, позволяя не только ссылаться на другое место, но и предоставлять конкретный контекст вокруг этой ссылки.
Этот контекст может принимать форму мнений, дополнительной информации или любого другого соответствующего комментария, который улучшает понимание материала, на который указывает ссылка.
Например:
Этот текст может раскрывать значение W<glossoligation|defn:glossoligation>
или:
Мы обсуждаем здесь W<doc:perldata>.
Контекстные обратные ссылки на странице назначения могут быть отображены различными способами. Они могут появляться вместе с окружающими текстовыми фрагментами, предоставляя контекст в потоке контента. Так же их можно разместить в конце текста, в поле страницы или выделить визуально каким-то способом.
=markdown - Интеграция с Markdown
С прошлого года Podlite нативно поддерживает Markdown с использованием блока =Markdown. Это означает, что элементы Markdown переводятся в AST Podlite, что позволяет использовать функции, недоступные в Markdown, такие как автоматически создаваемые оглавления.
Например:
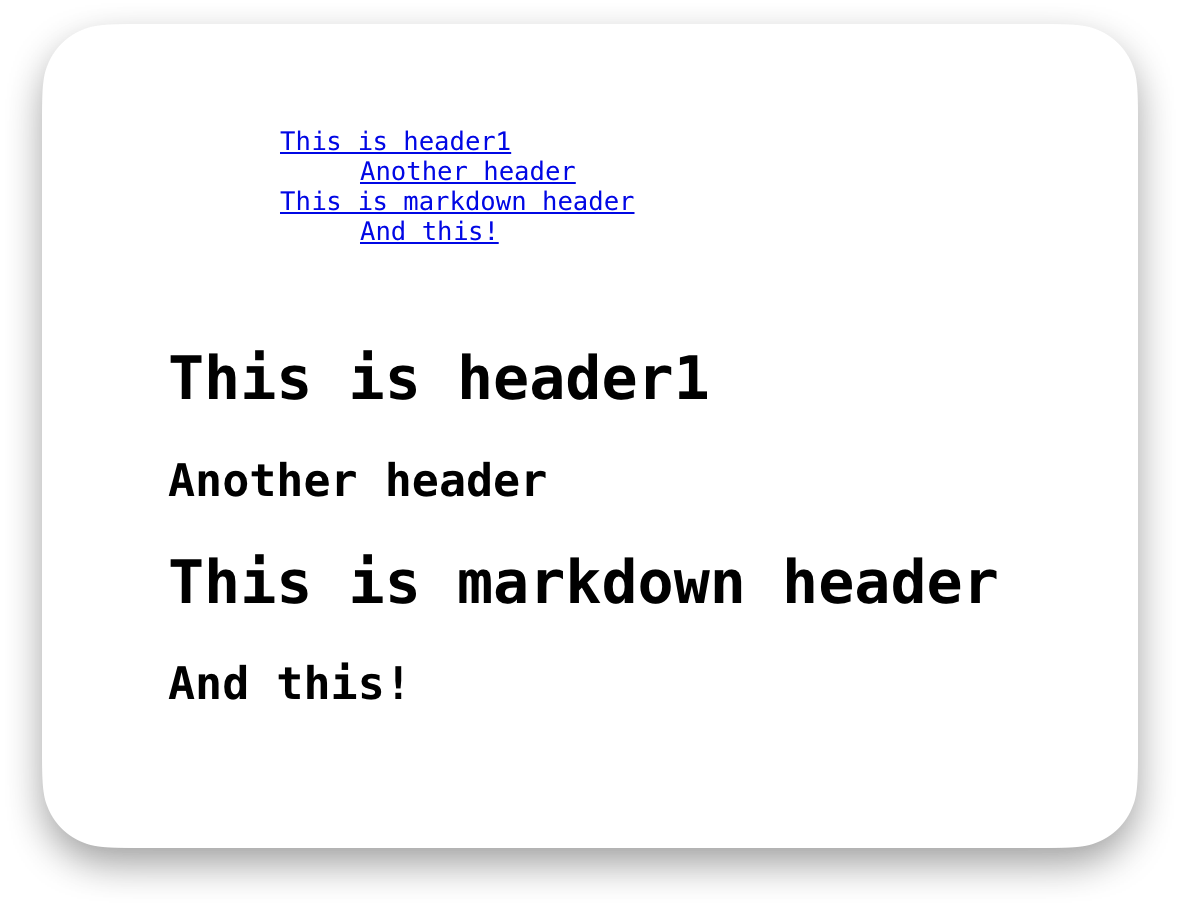
=Toc head1, head2, head3
=head1 This is header1
=head2 Another header
=begin Markdown
# this is markdown header
## and this!
=end Markdown
Этот документ будет выглядеть так:

Автоматически созданное оглавление для Markdown
Вы можете поиграть с примером здесь.
Вот еще один пример, который я хотел бы воплотить:
=include article.md
=include file:./includes/*.md
Мне нравится идея дальнейшей интеграции c Markdown.
Заключение
Это некоторые из основных улучшений, которые приносит Podlite. Многие из этих предложений уже реализованы в Podlite и доказали свою практическую полезность.
Я взял текущую спецификацию для Raku Pod (также известную как Synopsis 26), обновил и поместил все свои идеи в нее. Также представил ее как вариант для языка разметки Rakudoc.
В результате получил:
100% совместимый язык разметки с уже существующим форматом
такой же простой и элегантный язык разметки
так же расширяемый.
Новые блоки добавляют еще больше возможностей, которые делают этот язык разметки уникальным.
Если есть у кого-то идеи, буду рад если пришлете их на адрес zag(at)cpan.org
Спасибо