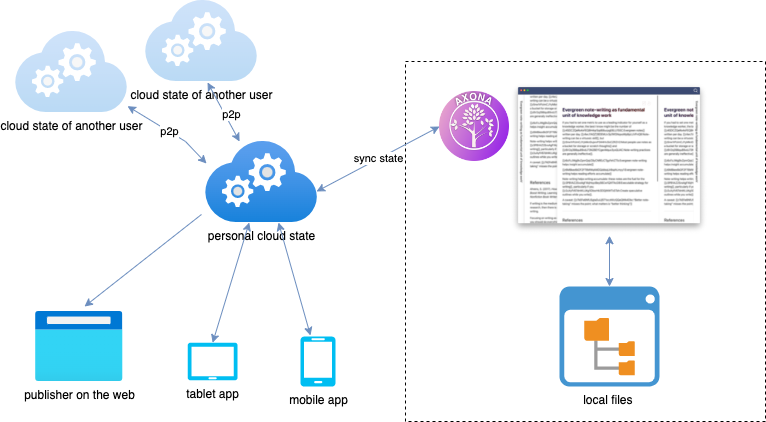
Для представления о предмете описания обновил синопсис инфраструктуры базы знаний. На данный момент воображение рисует вот такую архитектуру проекта:

Концепт базы знаний. Подробнее можно ознакомиться в документе Делаю свою базу знаний
Движок, о котором пойдет далее речь, отмечен на диаграмме как "publisher on the web". Это headless система персонального издательства, созданная на современном архитектурном паттерне - Jamstack. Проще говоря - продвинутый генератор статических сайтов 😀.
Для меня это очередное представление моей базы знаний в web.
Далее опишу без каких-то технических подробностей основные возможности движка.
- Колонки текста
- Текст можно разбить на несколько колонок. Так на титульной странице сайта разбит текст с описаниями проектов и инофрмацией. Количество колонок определяется количеством блоков разметки.
- Диаграммы
- То ради чего все это и затевалось. Пока диаграммы строятся средствами браузера. Векторные и пиксельные форматы представления диаграмм будут реализованы позднее.
- Подписи к диаграммам и изображениям
- Подписи можно делать с ссылками и различными формами выделения текста. Подписи используются для создания автоматического списка картинок, диаграмм.
- "Печатаемые" ссылки
- "Печатаемые" - это ссылки, которые можно отправлять в скриншотах, фотографиях и распечатывать на бумажном носителе, например на товарном чеке, инструкции прилагаемой к товару, на упаковке, в газетных объявлениях, книгах. Символы в ссылке легко идентифицировать и такую ссылку можно набрать вручную. Например:
zag.ru/n5HQ1. Эти ссылки для каждой страницы были сделаны в ранних версиях этого сайта, но в процессе смены движков были утрачены ). Теперь вернулись вновь.
- Преобразование локальных ссылок
- Исходным материалом для сборки сайта являются файлы, расположенные
у меня на диске. Чтобы сделать ссылку на другой документ, я ставлю ссылку на файл. Вот как выглядит ссылка на титульной странице сайта, ведущая на оглавление сайта:
L<Оглавление|file:./Contents.pod6>. При публикации подобные ссылки преобразуются в ссылки на соответсвующие страницы сайта.
- Cодержание статьи
- К каждой статье можно добавить содержание (англ. Table of contents). Оно может генерироваться из заголовков любых уровней. Содержание может состоять не только из заголовков, но из подписей к таблицам, рисункам и диаграммам. С учетом того, что содержаний в документе может быть несколько - можно сделать обычное содержание и отдельно список таблиц, список изображений и диаграмм в одной статье. Пример с несколькими содержаниями выглядит так:

Пример нескольких содержаний. Первое содержание состоит из заголовков, второе - из названий таблиц и диаграмм.
- Оглавление
- Выбросил пагинацию и сделал оглавление для сайта: вывел все статьи и заметки на одной странице. Материалы сгруппированы по годам и месяцам. Эта страница произвела на меня наибольшее впечатление.

Оглавление сайта
Так как собираюсь в ближайшее время сделать движок открытым, то еще один важный элемент, предметный указатель, пока отложил на потом. Не хочется делать его второпях.